Note: There have been some updates since I published this post so I give more current and specific information in this post: Adding the Facebook Like Button Revisited
Some pretty big changes are brewing over at Facebook and I’m working on a full coverage type of piece, but for today I wanted to jump in and cover one little change that makes some sense for you to consider right now.
 Facebook has changed the idea of becoming a fan to something a little less committed – Like. Now you can like or recommend a fan page to your friends. The net effect is the same as your choice to like something is noted on your wall.
Facebook has changed the idea of becoming a fan to something a little less committed – Like. Now you can like or recommend a fan page to your friends. The net effect is the same as your choice to like something is noted on your wall.
The big change is that Facebook wants you to start sharing your likes from anywhere on the web. Look for web publishers to start installing the FB like button on web sites, blog posts and in reference to individual items and products.
The video below gives an overview of the Like button installation process. You can use the FB tool easily get started or, if you know a little HTML and FBML you can do a fair amount of integration.
I’ve installed both the Like Box (over in the right sidebar) and the Like Button (in each post)
The code that is generated from the FB like tool gives you some flexibility but will only link to the page you give it. If you want to add a button as I have in each post you need to edit the code URL to include the WordPress < ?php the_permalink() ?> code for each individual post.
You can control some of what’s shown on a person’s wall when they click the like button by adding meta data to your page headers. Facebook is using the emerging Open Graph protocol to help this along.
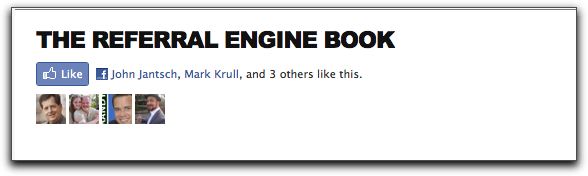
The image below is another implementation of the Like button related to a specific product. In this case the format include pictures and details about who likes the product.

Update: To add the Like button to every post on a WordPress blog, as I’ve done here, open up your index.php and single.php files in the editor and add the code below to install the button. Add it above or below your post content depending on your preference.
This is the code you get from the Facebook Like button tool with the WP permalink added.
Image credit: Mark Zuckerberg – World Economic Forum